Create A Sitemap
What is sitemap?
A sitemap is a most important part of a Blogger Site.Sitemap ensures navigation both for visitors and search engines.There are two types of Sitemap
Important of HTML Sitemap:
HTML sitemap are visitors friendly.this sitemap shows all post by one click.this site map is also affective to increase page view,keep visitors engaged.this sitemap is minimally styled in with your site design.look at my HTML sitemap[see screenshot]

How to make HTML sitemap for visitors?
you can make this sitemap easily just follow the steps.
 4. and copy paste bellow code in your HTML selection page
4. and copy paste bellow code in your HTML selection page
[NOTE-
5. sitemap are ready now publish your sitemap page.
{if this post is helpful,so do not forget to share. }
A sitemap is a most important part of a Blogger Site.Sitemap ensures navigation both for visitors and search engines.There are two types of Sitemap
- XML sitemap[ for search engines]
- HTML sitemap [for visitors]
Important of HTML Sitemap:
HTML sitemap are visitors friendly.this sitemap shows all post by one click.this site map is also affective to increase page view,keep visitors engaged.this sitemap is minimally styled in with your site design.look at my HTML sitemap[see screenshot]

How to make HTML sitemap for visitors?
you can make this sitemap easily just follow the steps.
- first time log in your Blogger account.
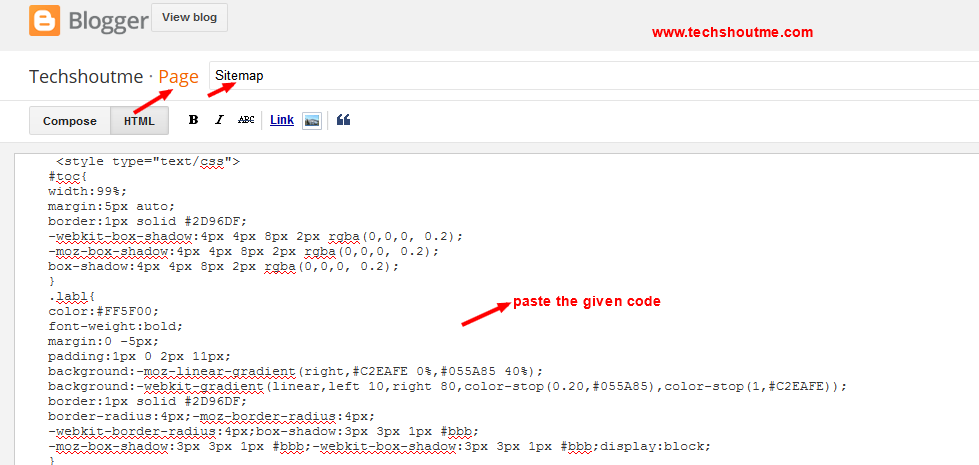
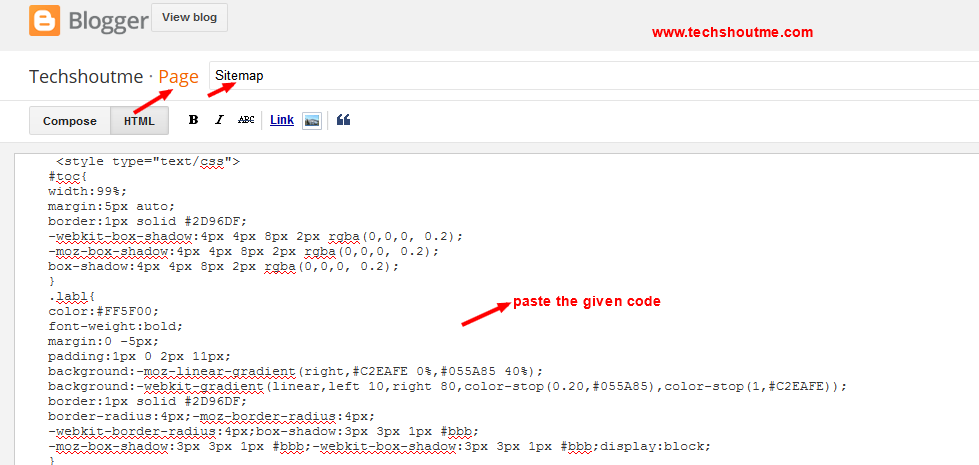
- go to pages>>new page>>in your compose area click on HTML
- page title write Sitemap [see screenshot]

<style type="text/css">
#toc{
width:99%;
margin:5px auto;
border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
}
.labl{
color:#FF5F00;
font-weight:bold;
margin:0 -5px;
padding:1px 0 2px 11px;
background:-moz-linear-gradient(right,#C2EAFE 0%,#055A85 40%);
background:-webkit-gradient(linear,left 10,right 80,color-stop(0.20,#055A85),color-stop(1,#C2EAFE));
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;
}
.labl a{
color:#fff;
}
.labl:first-letter{t
ext-transform:uppercase;
}
.new{
color:#FF5F00;
font-weight:bold;
font-style:italic;
}
.postname{
font-weight:normal;
background:-moz-linear-gradient(right,#C2EAFE 0%,#fff 40%);
background:-webkit-gradient(linear,left 80,right 10,color-stop(0.60,#fff),color-stop(1,#C2EAFE));
}
.postname li{
border-bottom: #ddd 1px dotted;
margin-right:5px
}
</style>
<div id="toc">
<script src="https://googledrive.com/host/0ByNodV_m9cVLR0pmWFgwZ1NmdW8/" type="text/javascript"></script>
<script src="https://24helpzone.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>
[NOTE-
24helpzone.blogspot.com
change by your domain name.]5. sitemap are ready now publish your sitemap page.
{if this post is helpful,so do not forget to share. }







0 comments:
Post a Comment